
良い点
「シンプルで手軽に運用できる」ことに尽きます。
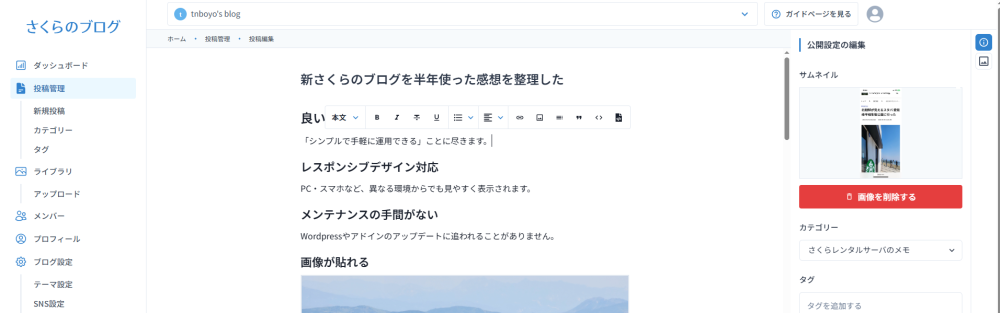
レスポンシブデザイン対応
PC・スマホなど、異なる環境からでも見やすく表示されます。
メンテナンスの手間がない
WordPressやアドインのアップデートに追われることがありません。
画像が貼れる
こんな感じです。↓

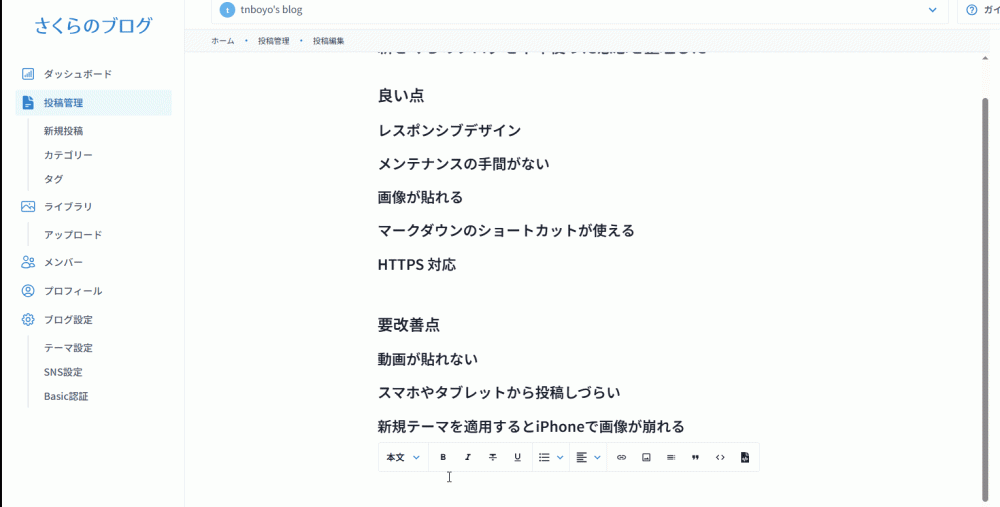
マークダウンのショートカットが使える
すごく地味ですが、新規投稿画面でマークダウン記法のショートカットがいくつか利用できます。
例:
**a**と入力すると、太字で a と入力される###と入力すると、「見出し2 (h3)」が適用される
(↓画像クリックでGIFを再生)

なお、「改行」は Enter ではなく Shift + Enter で行い、Enter キーは「改段落」の挙動をします。
HTTPS 対応
(旧)さくらのブログでは対応していなかったそうです。
要改善点
シンプルさ・使いやすさの裏返しだとは思いますが、凝ったことはあまりできません。
高解像度の画像が貼れない
4,000 x 3,000 程度であれば問題ないのですが、12,000 x 9,000の大きな画像は25MB制限を守っていても、以下のようにエラーとなります。サムネイル画像の生成時エラーでしょうか?
画像ファイルへの直接リンクはこちら

動画が貼れない
アニメーションGIF画像も動きません。
画像に対するリンクも設定できないため、当分はYouTube等の外部サイトにリンクを貼るか、動画ファイルに直接リンクを貼るしかなさそうです。
動画ファイルへの直リンクの例(環境によって挙動が異なります)
アニメーションWebP ではどうかも試しましたが、そもそもサムネイルが表示されません。
↓アニメーションWebP

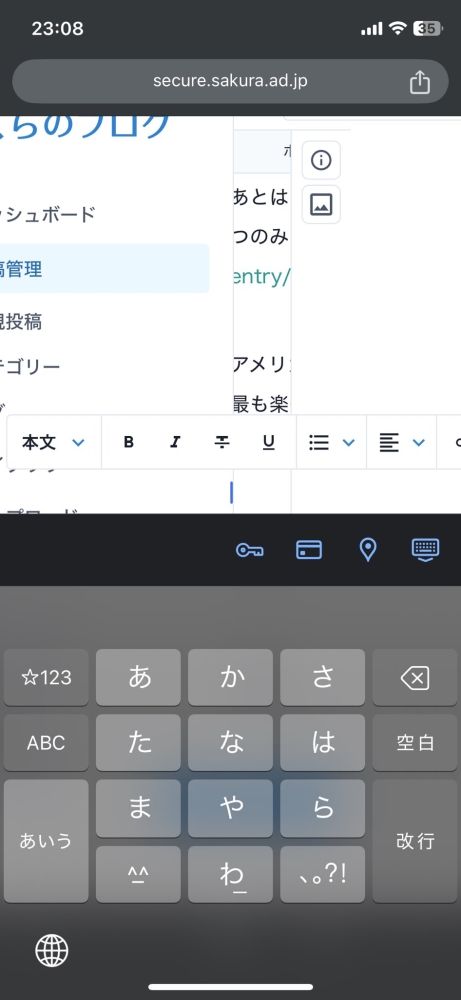
スマホやタブレットから投稿しづらい
スマホから投稿画面を開くとこのようになり、スマホから記事を新規投稿するのは現実的ではありません。

記事の保存が手間
記事を保存するたびに「投稿管理」の画面に遷移するため、こまめな記事の保存がし辛いです。「記事を公開する」ボタンのほか、「保存」ボタンが欲しいところです。
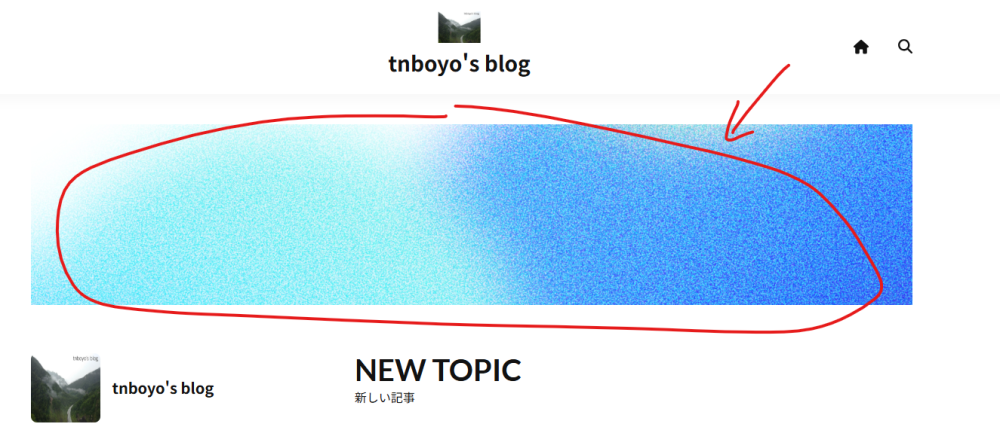
新規テーマを適用するとiPhoneで画像が崩れる→修正されました
デフォルトのテーマでは問題ないのですが、「シンプル」に設定すると画像のアスペクト比が保持されません。
(↓2025年5月7日時点の、修正前のスクリーンショット)

テーマごとのヘッダ画像が編集できない
ここの画像はテーマごとに固定です。

存在しないページ番号が検索エンジンにクロールされる
こちらの別記事に書いたとおりです。不正なページ番号が指定されても200 OKを返すため、無意味なページが大量に検索エンジンにクロールされてしまいます。
まとめ
公式の紹介ページの文言にあるとおり、簡単・手軽であることに焦点を置いたサービスだと思います。日記や仲間内での掲示板程度でなら使えると思いますが、凝ったことをする方は素直にWordPress等のCMSを利用したほうが良いと思いました。
(ここから追記)
以上の不満点を踏まえて一度 tnboyo.com を下記の構成に引っ越ししましたが、趣味の片手間ブログとして管理が面倒になり、この新さくらのブログに戻してしまいました。これからもよろしくお願いします。
個人ブログを Hexo + GitHub + Cloudflare Pages に切り替えた
これまで https://tnboyo.com/ で公開してきたこのブログを、Hexo を使ったブログに引っ越しました。
移行前は 新さくらのブログ を使ってきましたが、以下のような点が不満で、移行先を探すことにしました。
初期ドメインとのバッティング - 独自ドメインで運用すると、無効化できない初期ドメイン ***.sblo.jp との内容重複とみなされ、SEO 対策上で不利になる
/search以下の URL に存在しないページ番号(整数値)を入力してもエラーを返さないため、意味を持たないページが数千ページ Google にクローリングされてしまう移行先を探していたところ、運用上の都合を考えると静的 Web ホスティングを使うのが簡単なように思え、 Hexo + GitHub + Cloudflare Pages の構成に決めました。
幸いにも Hexo の公式ドキュメント や、 Cloudflare の公式ドキュメント が至れり尽くせりの丁寧な解説をしているので、1 時間もあれば十分に環境構築・テストページの公開ができました。Cloudflare でドメインをすでに取得しており、すでに Cloudflare アカウントを持っていたのもこの構成を選ぶ後押しになりました。
まだまだテーマの適用やカスタマイズなど手が回っていませんが、少しずつ反映させていきたいです。
(Hexo時代のスクリーンショット)